type
status
date
summary
slug
tags
category
icon
password
使用Hexo+Github搭建个人博客
- 什么是Hexo?
Hexo是一个快速、简洁且高效的博客框架,基于Node.js运行,可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
- Hexo+Github原理:hexo生成博客页面,部署到github的仓库,访问博客相当于访问仓库下的页面
一、安装相关环境
1.安装Node.js
在官网Node.js (nodejs.org)下载
进入命令行终端输入
node -v npm -v 查看版本(安装过程中默认配置环境变量)
2.安装Git
进入命令行终端输入
git --version 查看版本3.安装Hexo框架
使用npm一键安装Hexo博客程序:
输入
hexo -v 查看Hexo版本二、使用Hexo搭建博客(本地)
1.新建一个文件夹 命名为blog
2.初始化博客
在blog目录下打开命令行终端
hexo init 初始化一个博客等待初始化完成,得到下面的界面:

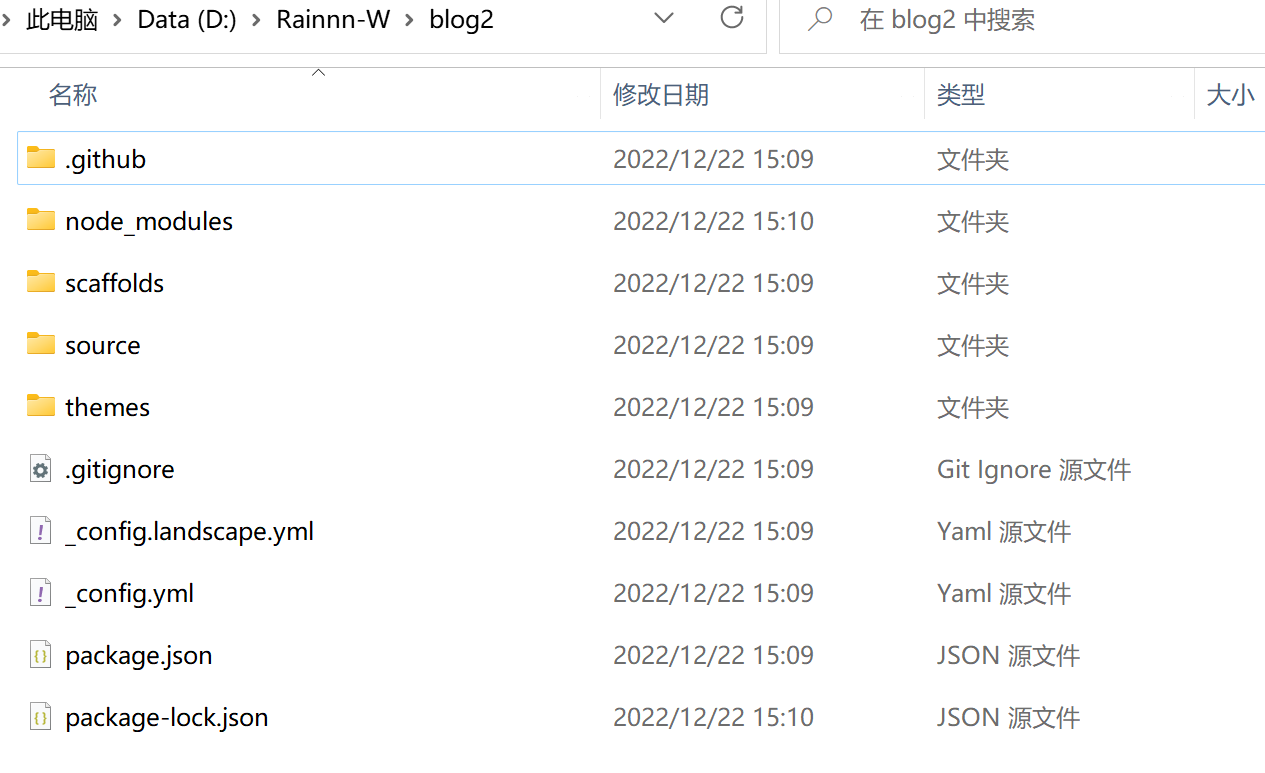
打开blog2文件夹可以看到生成了很多文件

hexo会默认使用landscape这个主题
3.启动博客
输入
hexo s
在浏览器输入http://localhost:4000/ 即可本地浏览所搭建的博客

4.发布文章
(1)输入
hexo n "My first blog"即可创建为"My first blog"的文章在blog/source/_posts路径可以看到该markdown文档,打开并进行编辑即可
(2)输入
hexo clean (清理) hexo g(generate) hexo s(server)即可在本地浏览博客并查看刚刚发布的文章了
到这里,本地搭建博客就完成了,但只能在本地查看,公开可以通过将其部署到Github仓库中做到,也可以使用Gitee...
三、部署到Github上
1.New repository
此处repository name需要使用
用户名.github.io2.安装hexo部署的插件
3.更改_config.yml文档
在blog目录下找到_config.yml文档,修改末尾的#Deployment部分
(这里的branch自己去仓库看一下是main还是master,如果不对应会导致部署失败,踩坑警告!)
4.生成SSH密钥
(1)生成密钥
ssh-keygen -t rsa -C "邮箱"(2)在C:\Users\用户名\.ssh目录下找到id_rsa.pub文件,复制文件内所有内容
(3)在Github中打开settings--SSH and GPG keys --new SSH key
如果此处显示Key type 选择默认的Authentication Key
- -Title任取 --在Key中粘贴之前复制的内容 --Add SHH key
输入
ssh -T git@github.com 出现以下信息即可
5.部署
输入
hexo clean hexo g hexo d (deploy) 即可生成静态文章并部署到个人博客上首次hexo d时会弹出输入github的username和password
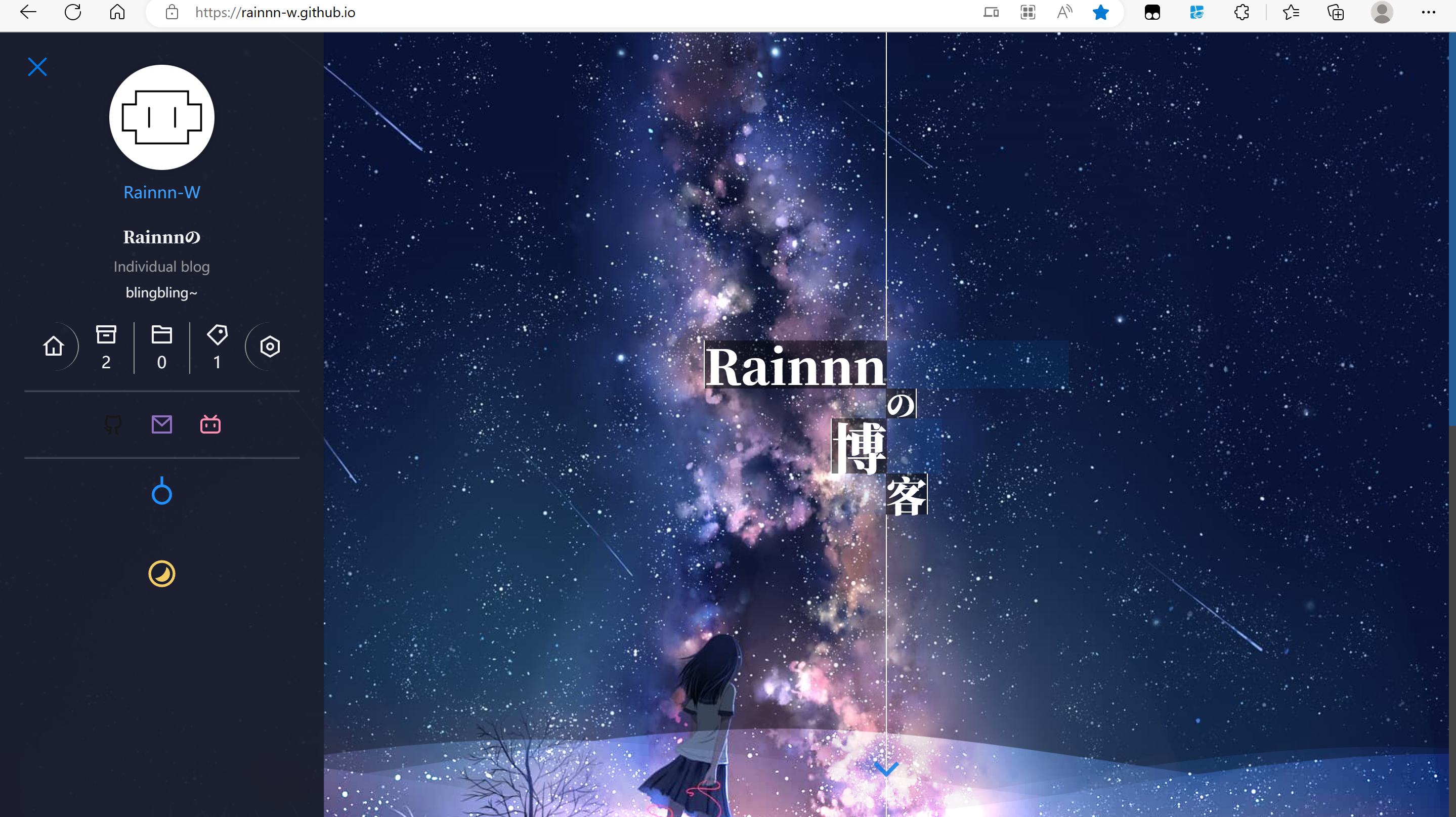
6.访问个人博客
网址:https://用户名.github.io/

好耶!我们成功了!
踩坑预警
- 如何能够使文章中的图片顺利出现在个人博客上呢?
npm install hexo-asset-image -- save首先请在_config.yml文档中#Writing部分将
post_asset_folder: true改为true,这可以在你创建新文章时同时生成文章名.md文档和文章名同名文件夹将文章中的图片放在该文件夹中,在markdown文档中使用图片时使用 ./文章名/图片名称即可
最近发现这个总是会error loading,还是搞个图床吧
更多功能待开发,更多坑待踩
博客中直接插入pdf
1.安装hexo-pdf
在source文件夹下创建一个叫pdf的文件夹,把xxx.pdf文件放在这里,然后在_post文件夹中的xxx.md直接使用
优化博客文章链接
在Hexo的默认设定中,文章链接就会是一大串的字符
解决方法,使用
hexo-abbrlink插件- 安装
hexo-abbrlink:
- 在hexo的配置文件
_config.yml,修改url、permalink为(不是主题的配置文件):
- 在hexo的配置文件
_config.yml中添加以下代码(不是主题的配置文件):
其中alg和rep为算法和进制,具体区别见下表:
算法 | 进制 | 生成链接 |
crc16 | hex | |
crc16 | dec | |
crc32 | hex | |
crc32 | dec |
- 修改文件后,执行以下代码部署到
gitee即可!
后续
后续觉得这样子操作起来有点麻烦,每次写完都要手动上传
同时发现了Notion这个宝藏笔记软件
遂决定实现Notion+博客的自动化
初尝试:
目前采用的方案:
- Author:Rainnn
- URL:https://blog.rainnn.top//article/c411194a-3699-4d6d-984c-b00c472179b4
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!









